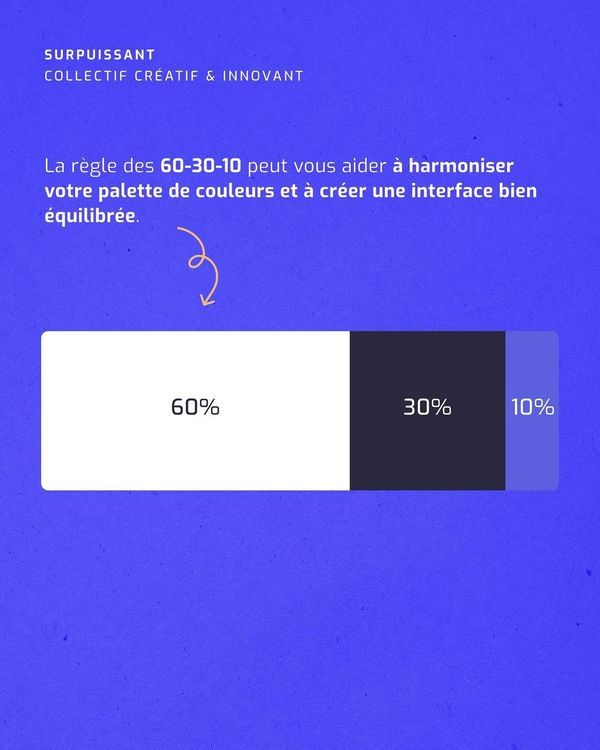
Qu'est-ce que la Règle des 60-30-10 ?

Cette règle de design est un guide classique pour créer une palette de couleurs harmonieuse dans une interface. Elle stipule que :
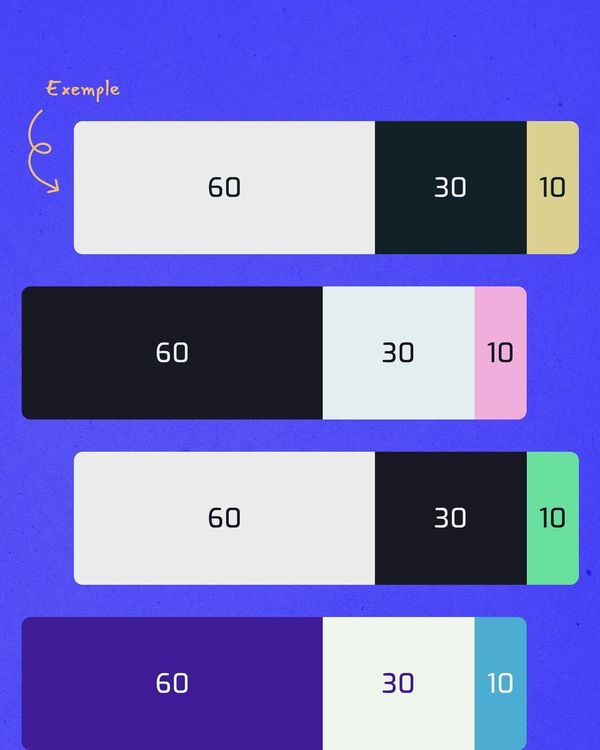
- 60% de la couleur dominante constitue la teinte de fond principale.
- 30% de la couleur secondaire fournit un contraste visuel.
- 10% de la couleur d'accent attire l'œil sur les éléments clés.

Application Pratique
Dans notre dernier carrousel Instagram, nous avons illustré cette règle en action. Voici comment nous l'avons appliquée :

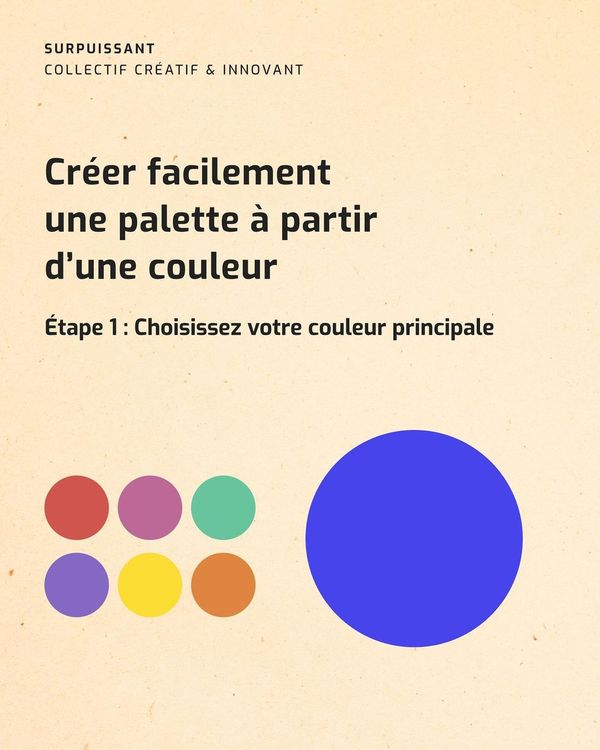
Choix de la couleur principale : Nous avons sélectionné une couleur dominante qui représente le Collectif Surpuissant et qui sert de fond pour nos designs.

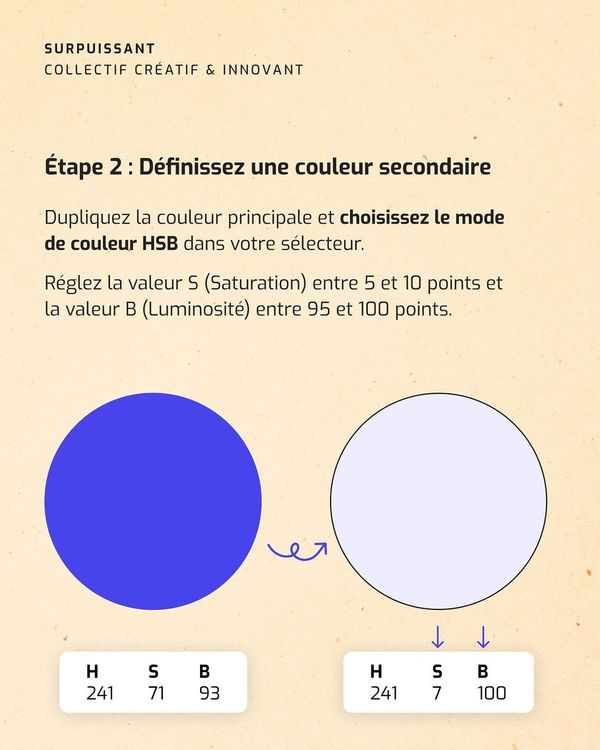
Sélection de la couleur secondaire : Une teinte complémentaire à la couleur principale a été choisie pour créer un contraste tout en maintenant l'équilibre.

Définition de la couleur d'accent : Une troisième couleur, plus audacieuse, a été utilisée avec parcimonie pour mettre en évidence des éléments importants tels que les appels à l'action et les titres.
Exemple

En guise d'exemple, nous avons conçu une série d'écrans montrant comment différentes applications de la règle peuvent influencer la perception d'une interface utilisateur. Ces écrans démontrent l'impact visuel de l'utilisation de différentes proportions de notre palette choisie.
Conclusion
La règle des 60-30-10 est une méthode éprouvée pour créer des designs UI cohérents et attrayants. En tant que designers au Collectif Surpuissant, nous sommes fiers de partager notre processus et nos résultats avec la communauté. Nous espérons que cet aperçu vous inspirera dans vos propres projets de design.
N'hésitez pas à jeter un coup d'œil à notre carrousel Instagram pour voir la théorie mise en pratique et à nous suivre pour plus d'astuces de design!