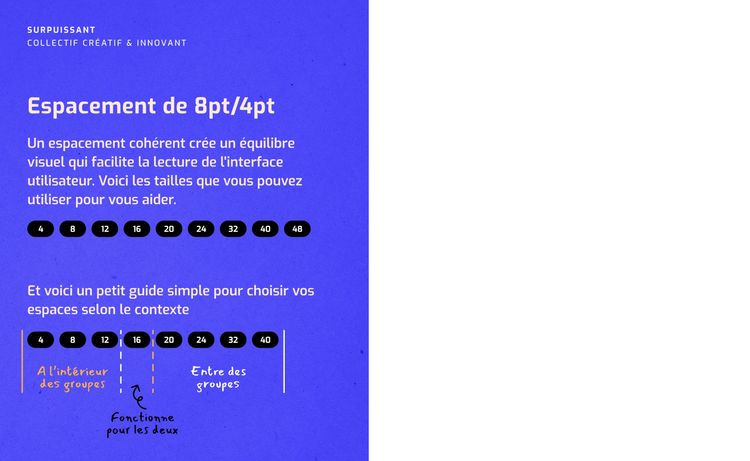
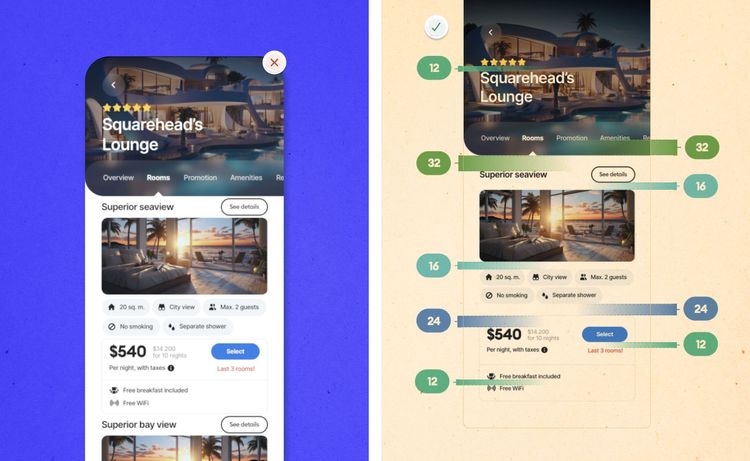
Les espaces dans une interface ne sont pas simplement des vides; ils sont des éléments de design qui guident l'œil et organisent l'information. Les multiples de 8, comme base de notre grille d'espacement, offrent une cohérence qui peut être appliquée à divers appareils, assurant une expérience utilisateur uniforme.
Ce chiffre n'est pas arbitraire; il a des racines profondes dans la technologie numérique, évoquant la structure binaire sur laquelle repose tout notre écosystème numérique. En design UI, il aide à créer des éléments d'interface proportionnés et esthétiquement agréables.

On vous propose un petit guide pour des espacements cohérents et agréables :


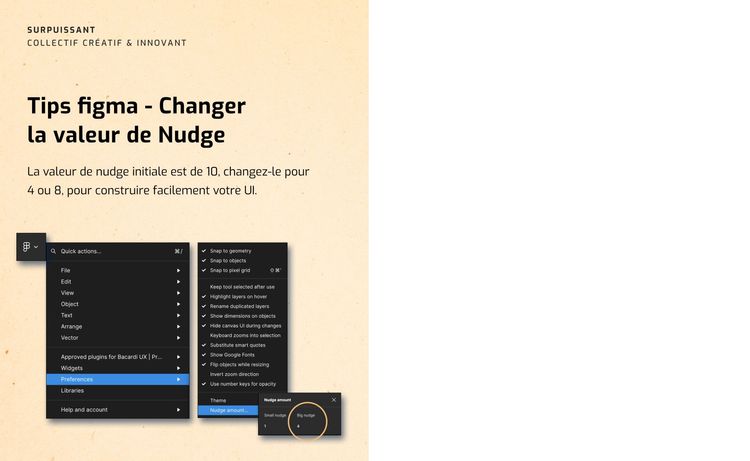
Pour vous faciliter la vie lorsque vous travaillez sur Figma, il existe une paramètre secret qui vous permet de déplacer automatiquement vos éléments de 8 en 8 : c'est ce qu'on appelle la valeur de nudge.

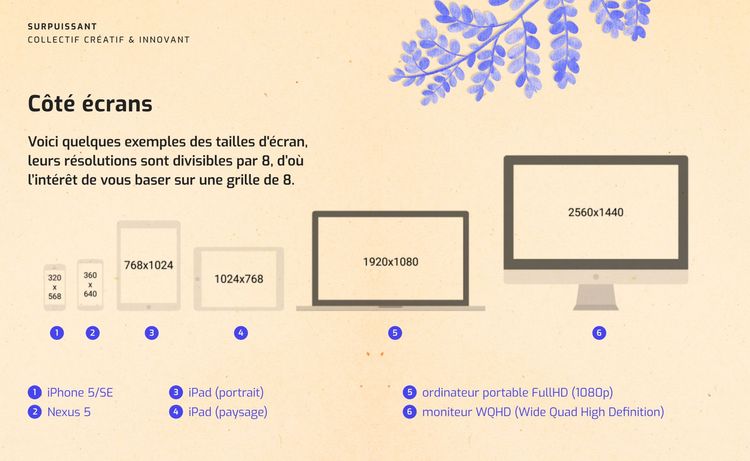
La résolution de nos écran est divisible par 8, raison de plus pour utiliser des multiples de 8 comme espacement. Voici un petit éventail des différentes tailles d'écrans.

Conclusion :
Utiliser les multiples de 8 dans la conception d'interface est plus qu'une simple préférence esthétique; c'est une approche fondée sur la logique numérique et l'ergonomie visuelle. Cela garantit non seulement une apparence cohérente mais aussi une expérience utilisateur améliorée, qui est le cœur de tout design UI réussi. Adopter cette méthode dans vos projets pourrait être le changement que vous cherchiez pour affiner votre travail et rendre vos interfaces exceptionnellement fonctionnelles et attrayantes.
